[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog
WYSIWYG è l'acronimo che sta per l'inglese What You See Is What You Get ("quello che vedi è quello che è" o "ottieni quanto vedi"). Chi ha un blog, un sito o semplicemente scrive contenuti per il web, spesso, per la pubblicazione online, si trova a dover inserire testi che devono essere formattati in un modo ben preciso oppure ha la necessità di inserire un'immagine o una tabella. Per non doversi sporcare le mani con il codice HTML (il linguaggio che si cela dietro alle pagine web), esistono alcuni servizi che permettono di farlo attraverso semplici barre di comando simili, per intenderci, a quelle di Word.
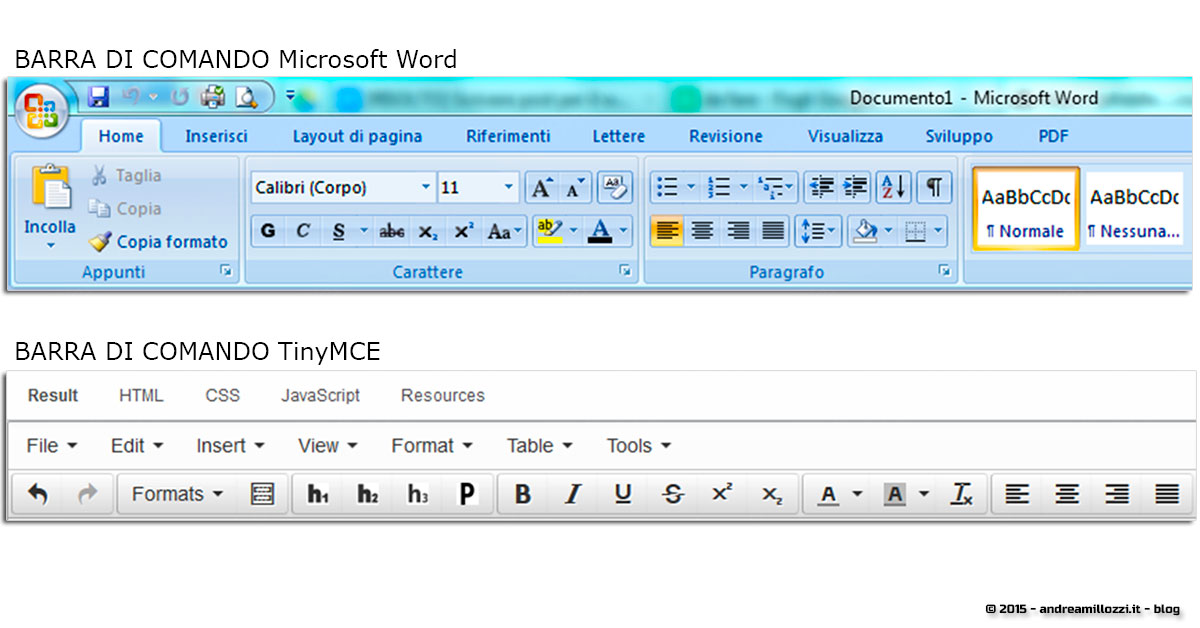
Microsoft Word e TinyMCE | barre di comando a confronto
Però non tutto è oro quello che luccica. Per i siti che realizzo uso il CMS (Content Menagement System) Drupal, che permette di installare delle funzioni aggiuntive (attraverso i moduli) per estenderne le funzionalità. Lo stesso vale anche per altri CMS blasonati quali Joomla e Wordpress. Tra i plugin utili allo scopo c'è TinyMCE che permette proprio di utilizzare semplici comandi per lavorare sui testi degli articoli. Purtroppo, una volta installato il modulo, ho subito notato che qualcosa non andava per il verso giusto. I tempi di caricamento delle pagine di modifica erano diventati snervanti con il risultato che il servizio era inusabile. Una volta disinstallato il plugin mi sono messo alla ricerca di una soluzione.
Forse una aternativa valida poteva essere un programma desktop. Ho quindi scaricato e provato svariati applicativi, freeware e non, anche portabili (cioè che non necessitano di installazione) che servono per gestire testi di pagine web.
Tra questi:
Alla fine, nonostante alcuni software sembrassero validi, ho riscontrato diverse problematiche che mi hanno fatto desistere dall'intento. Così ho abbandonato la ricerca ma non la speranza.
Ho deciso di risolvere il problema alla radice: mi sono creato una versione di TinyMCE online personalizzata in base alle mie esigenze.
Visto che questo strumento potrebbe essere utile anche a te, altrimenti non saresti arrivato a leggere fin qui, ti spiego come ho fatto: ho adoperato JSFiddle, un utile servizio online che permette di provare/creare esempi di pagine web che includono oltre all'HTML anche Javascript, CSS e framework esterni come jQuery. Il tutto poi può essere condiviso con chiunque conosca il link che viene rilasciato.
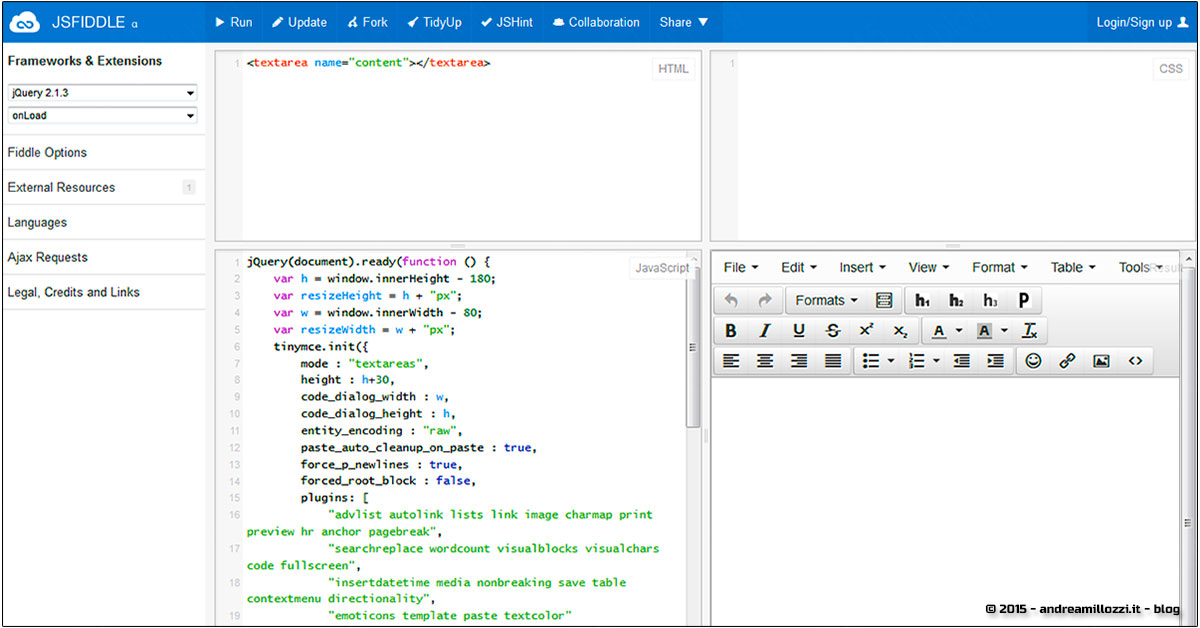
JSFiddle | pannello operativo
Ho quindi creato il mio editor personalizzato: prima ho incorporato in JSFiddle le risorse esterne TinyMCE e jQuery. Poi ho realizzato un semplice script di configurazione di TinyMCE in modo da renderlo utile al mio scopo. Il risultato lo puoi testare personalmente da questo link: Editor online TinyMCE personalizzato.
Ora non ho più il problema di appesantire il mio CMS, inoltre ho la possibilità di scrivere gli articoli senza necessità di entrare per forza nel sistema utilizzando le mie credenziali di accesso. Questo è utile in quei casi in cui capita di dover lavorare su PC sconosciuti come quelli di un albergo. In questi frangenti infatti si rischia di lavorare su sistemi infetti con il pericolo di ritrovarsi con i propri dati di amministratore sottratti, eventualità non proprio simpatica.
Per personalizzare l'editor secondo le tue esigenze, puoi seguire questi passi (ovviamente è necessario conoscere un po' di Javascript):
- apri la finestra dell'editor TinyMCE
- clicca sul logo in alto a destra
- si apre una nuova finestra, quella di JSFiddle. Nel quadrante in basso a sinistra titolato "Javascript" c'è la parte logica di programmazione. Andando a modificare alcune voci qui dentro puoi cambiare le caratteristiche dell'editor, aggiungendo o modificando ciò che ti interessa.
- una volta che hai terminato le personalizzazioni, ricordati di cliccare sul tasto Fork per creare un nuovo editor, il tuo. Memorizza la pagina tra i tuoi segnalibri così lo avrai a portata di mano quando ti serve.
Tutte le infinite possibilità di personalizzazione e le istruzioni di funzionamento, le trovi nella documentazione di TinyMCE.
Che dici, mi sono meritato almeno un +1 o un Like? A te non costa nulla ed in più aiuti la causa divulgando informazioni utili... grazie in anticipo!
Visto che la forza dei servizi come JSFiddle è quella che chiunque può modificare il codice presente e crearne uno proprio (in gergo informatico: fork), ti invito a farlo e a condividerne il link nei commenti di questa pagina. Così, insieme, rendiamo un servizio utile alla collettività.

![[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - editor online Andrea Millozzi blog: [RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - editor online](https://www.andreamillozzi.it/sites/default/files/styles/medium_700x394/public/article/17/editor-wysiwyg-online-gratuito/images/01_andrea-millozzi-blog.jpg?itok=r4Jl1XVA)
![[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - differenze barre comandi Andrea Millozzi blog: [RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - differenze barre comandi](https://www.andreamillozzi.it/sites/default/files/styles/medium_700x394/public/article/17/editor-wysiwyg-online-gratuito/images/02_andrea-millozzi-blog.jpg?itok=XotMeKFy)
![[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - JSFiddle Andrea Millozzi blog: [RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - JSFiddle](https://www.andreamillozzi.it/sites/default/files/styles/medium_700x394/public/article/17/editor-wysiwyg-online-gratuito/images/03_andrea-millozzi-blog.jpg?itok=-iDSqCr7)
![[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - editor online Andrea Millozzi blog: [RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - editor online](https://www.andreamillozzi.it/sites/default/files/styles/thumbnail_150x84/public/article/17/editor-wysiwyg-online-gratuito/images/01_andrea-millozzi-blog.jpg?itok=_msH3kQj)
![[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - differenze barre comandi Andrea Millozzi blog: [RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - differenze barre comandi](https://www.andreamillozzi.it/sites/default/files/styles/thumbnail_150x84/public/article/17/editor-wysiwyg-online-gratuito/images/02_andrea-millozzi-blog.jpg?itok=EIWVp1HT)
![[RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - JSFiddle Andrea Millozzi blog: [RISOLTO] Editor online WYSIWYG gratuito e personalizzabile per scrivere gli articoli del tuo blog - JSFiddle](https://www.andreamillozzi.it/sites/default/files/styles/thumbnail_150x84/public/article/17/editor-wysiwyg-online-gratuito/images/03_andrea-millozzi-blog.jpg?itok=ia9pXn8A)